Comment Customiser les couleurs et les polices des interfaces web
Customisation du menu
Les images ci-dessous illustrent les css du menu.
Pour changer l'apparence de la zone menu :
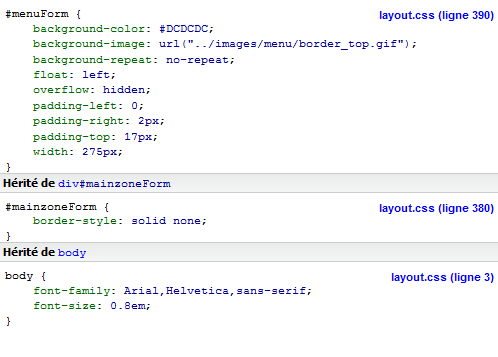
- Sélecteur menuform (Ligne 391, fichier layout.css)

-
nous passons de background-color:#dcdcdc à background-color:#0B0B3B;
-
nous mettons la ligne 391 en commentaire. /* background-image:url('../images/menu/border_top.gif'); */
Nous ajoutons la propriété color: color:#FFFFFF; dans le selecteur menuForm.input (ligne553, layout.css)
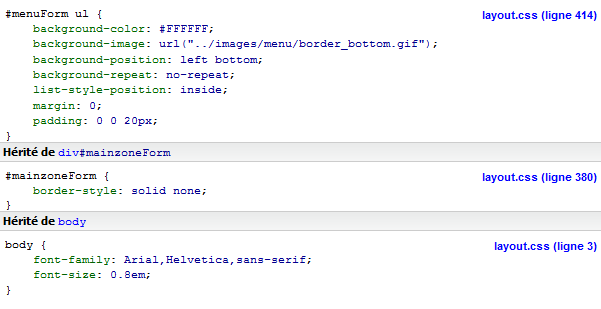
- sélecteur ul, il (ligne 428)

-
nous mettons les deux premières lignes de ce selecteur en commentaire.
-
/*background-color: #FFFFFF; background-image:url('../images/menu/border_bottom.gif'); */
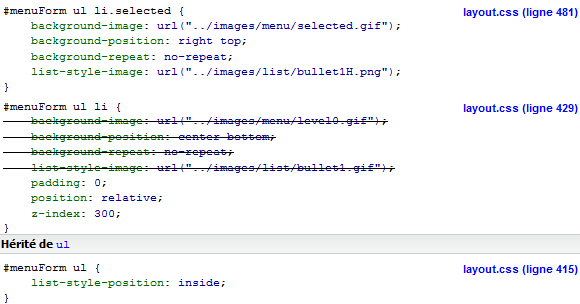
- Sélecteur menuForm ul li.selected (Ligne 480, fichier layout.css)

-
Nous mettons la ligne 481 en commentaire /* background-image: url("../images/menu/selected.gif"); */
-
Nous ajoutons background-color:#FFFFFF;
-
nous ajoutons la propriété color: color:#000000;