Comment Customiser les couleurs et les polices des interfaces web
Customisation des lisérés
Liséré du haut et bas de page
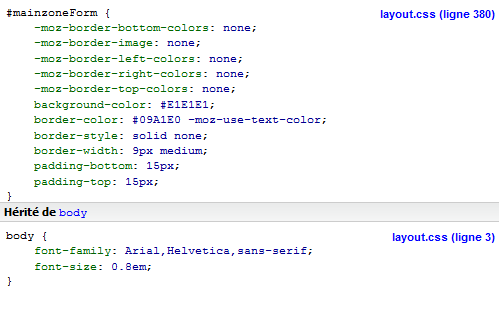
L'image suivante montre les css des lisérés (liséré du haut et du bas) du formulaire. 
Nous allons changer:
- La couleur du liséré. Pour le faire, nous éditons le fichier layout.css . A la ligne 380, nous avons le sélecteur mainzonForm. Nous changeons le border : 9px solid #09A1E0 à border : 12px solid #0B0B3B (Ligne 384)
- Pour changer la couleur de fond du contenu de page, il suffit de modifier la valeur background-color du même sélecteur. Exemple: background-color : #E1E1E1 à background-color : #D8D8D8.
Liséré du titre de section
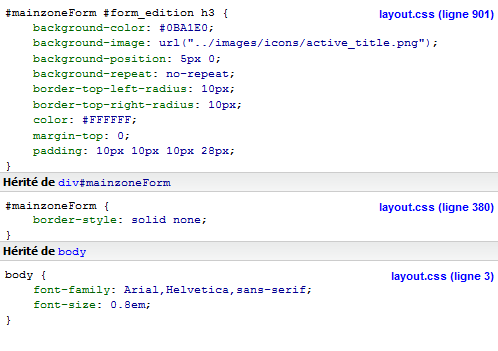
Cette image montre les css du liséré de titre de section.

Pour changer la couleur de ce liséré, dans le fichier layout.css à la ligne 902, nous remplaçons le background-color : #0BA1E0 par background-color : #B40404.